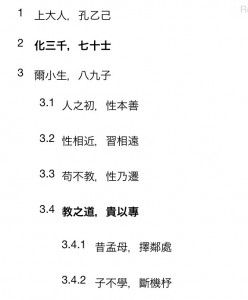
有想過,有天某個客戶要你把他們的那篇由律師精心打造的使用條款、法律聲明放到網站上面,然後列表數縮排的各項目(1)、子項目(1.2)、孫項目(1.2.3)的編號格式都要按本子列出來,弄出一個多層次清單(multiple level list)?然後才驚現,w3c標準的HTML原來沒有這樣的功能!
你,不是世界唯一一個遇上這問題的人。
找了幾遍後,在stackeoverflow.com的討論中就看到了地球上還真有同病相憐的人──
https://stackoverflow.com/questions/3635955/how-to-create-a-1-1-1-2-1-3-html-list
https://stackoverflow.com/questions/10405945/html-ordered-list-1-1-1-2-nested-counters-and-scope-not-working
直接套用他們的方法可以解決多層清單基本問題,不過當<li>裡會有著其他元素,像<p>、<h4>的話,就有另外的麻煩跑出來。
於是,搞了老半天,我也寫了一堆修定的CSS來整理一下多層清單內有更多block元素的問題…
WordPress theme本身的style reset限制,所以我把HTML放到了jsfiddle上面: